本日もhebinumaをご覧いただき、ありがとうございます。
今回は備忘録のための記事です。釣りやファッションに流行りがあるのと同時に、ネット業界にも流行り廃りってのがあるんです。で、今回は最近流行ってる『PC表示での、記事下にレクタングル広告を2つ並べる方法』です。これによって収益アップしたって話をよく聞くんです。
【関連】「Stinger3」でスマホのサムネイルを角丸にする&影を付ける方法
【関連】「Stinger3」のフォントをメイリオに変更する方法
もくじ
まず、ゴールとやることを確認
事前に今回のゴール(最終完成形)と、何をやる必要があるのか、確認しておきましょう!
ゴール

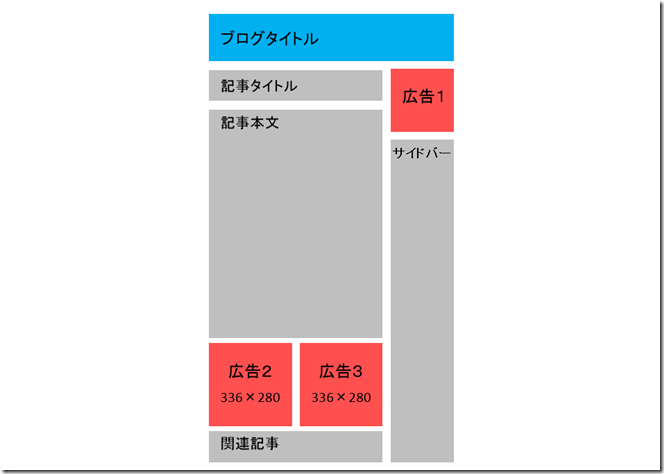
ゴールはこれです。「Stinger3」におけるPC表示の、記事本文下にレクタングル広告(336×280px)を横に2つ並べます。
やること
1.記事本文エリアの横幅を広げる
2、サイト全体の横幅を広げる
3、広告コードを挿入
4、デフォルト(Stinger3テンプレート)の広告コードを消す
5、cssを調整
です。
作業に入る前に、ゴールとやることの大筋がわかってるのとわかってないでは、全然違います。頭が整理された状態でスムーズに行けるはずです!
それでは実際に作業していきましょう
いつものように、万が一の時の為に、現在のソースはどこかにコピペしておきましょう。戻せなくなった時の保険です。
1.記事本文エリアの横幅を広げる
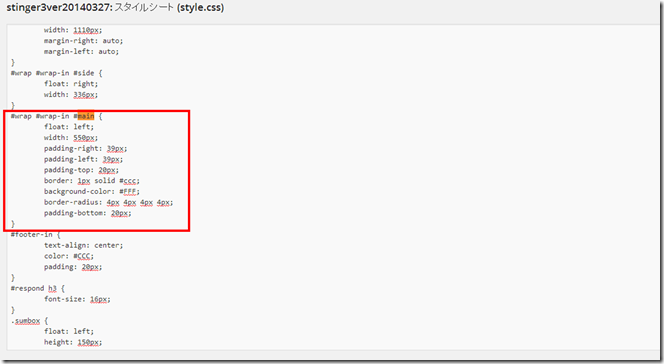
ワードプレスの管理画面を開き「外観」→「テーマ編集」→「style.css」と進み、ページ内で『main』のキーワード検索すると、以下のような箇所が出てきます。
※画像クリックすると拡大します 
ここの3か所の数字部分をイジってあげます。僕は今回このようにイジりました。 『width: 550px;』 → → 『width: 680px;』 『padding-right: 39px;』 → 『padding-right: 25px;』 『padding-left: 39px;』『padding-right: 25px;』
2、サイト全体の横幅を広げる
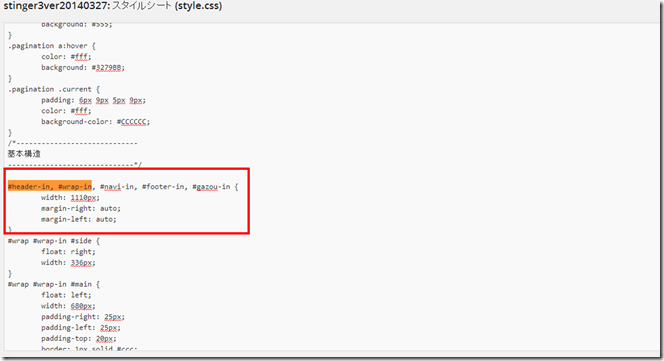
次に、同じく「style.css」ページ内で、『#header-in, #wrap-in』と検索します。すると、以下のような箇所が出てきます。 
この「width: 980px;」を変更します。今回僕は、「width: 1110px;」にしてます。これで、サイドバーの方が圧迫されずにサイト全体としてもキレイに表示されているはずです。
3、広告コードを挿入
次に広告コード(アドセンスなど)を挿入します。
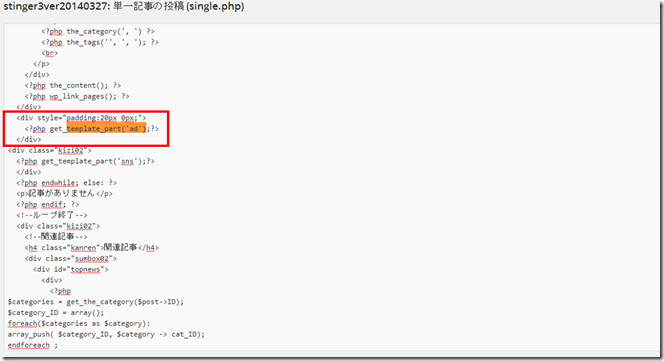
「外観」→「テーマ編集」→「single.php」と進み、『template_part('ad')』と検索すると、以下のような箇所が出てきます。 
ここを削除し、以下のコードを挿入します。♪マークところをご自身の広告コードに差し替えてから、挿入してください。
<!-- 本文記事下のアドセンス(スマホ/PC切り替え) -->
<?php if (wp_is_mobile()) :?>
♪♪♪♪ここにスマホ用のコードを挿入♪♪♪♪
<?php else: ?><div style="padding:20px 0px;">
<div id="ad-bottom-oya"><div id="ad-bottom-left">
♪♪♪♪ここにPC用(左、336×280px)のコードを挿入♪♪♪♪
</div><div id="ad-bottom-right">
♪♪♪♪ここにPC用(左、336×280px)のコードを挿入♪♪♪♪
</div></div></div><?php endif; ?>
4、デフォルト(Stinger3テンプレート)の広告コードを消す
このままだと、stinger3のデフォルト(最初っから入ってる)広告が表示されちゃうので、消します。
※アドセンスは、1ページに3枠までしか設置できません。4枠以上設置するとポリシー違反になりるので、注意が必要!
「single.php」ページ内の以下のソースを消します。
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
5、cssを調整
ここまでの作業だと、広告が縦に2つ並んじゃうので、調整します。
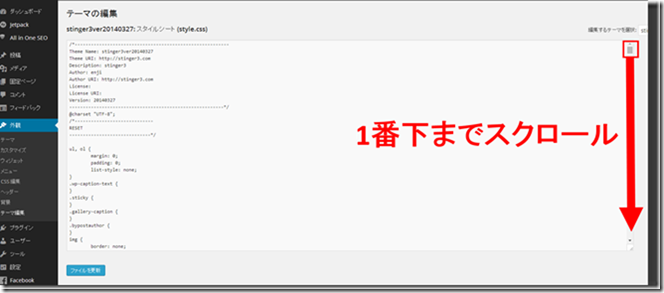
「外観」→「テーマ編集」→「style.css」に進み、一番下までスクロールします。 
そして一番下に、以下を追加します。
/*---------------------------------
本文記事下(ダブルレクタングル)アドセンス用
--------------------------------*/
div #ad-bottom-oya{
padding:5px 0px 5px 0px;
color: #FF0099;
font-weight:bold;
height:280px;
margin-bottom: 30px;}
div #ad-bottom-left{
float:left;}
div #ad-bottom-right{
float:right;}
完成!!!!
ここまで来たら、自分のブログを見てみて下さい!PCの記事本文下にレクタングル広告が横に2つ並びになっていると思います。
色々な作業をしましたが、アドセンスを含み、広告は横幅を広げれば勝手に横並びになります。今後のために覚えておくと役に立つかもです。
今回はらふらくさんとSimpleStock3.1さんの記事が非常に参考になりました。有益な情報を、誠にありがとうございます!!
【関連】「Stinger3」でスマホのサムネイルを角丸にする&影を付ける方法
【関連】「Stinger3」のフォントをメイリオに変更する方法

