本日もhebinumaをご覧いただき、ありがとうございます。
この前、我ながら画期的な方法を見つけたので、忘れないためにもここにメモっておきます。いつアル中で記憶喪失になるかわからないからね。
※この記事は、ブラウザが「Chrome」であることを前提に書いております。あらかじめご了承ください。
もくじ
どんな結果が得られるのか
まずはゴール(結果)を見てもらいましょう。
この方法を使って、動画をgif化すれば、こんな表示ができます。

『ナゼ体操!?』
って突っ込みがすごそうですが(笑)。一応僕、体操経験者だったので。
ちなみにこれは内村航平の跳馬の「シューフェルト」という技です。着地、着手、空中姿勢、つま先など完璧なんです。マジすごい。
脱線しましだが、これの元の動画は以下です。
YouTubeを埋め込んだだけだと、
『いちいちメンドクセェェェ!!!!』
『音出るから再生こえーよ。今電車だからさ。』
なんてことになりかねません。
gif化することで、これらのことが一気に解消されます。
こうやってやります
1、Chromeの拡張「Search in a GIFMAGAZINE」を導入
ブラウザ「Chrome」に、拡張機能「Search in a GIFMAGAZINE」を導入しておきます。導入方法は割愛させていただきます。
2、URLに「gif」と追加
次は、好きな動画をYouTube上から探してきましょう。
gifにしたい動画のURL「ww.youtube.com/…」を「ww.gifyoutube.com/…」と書き換えます。
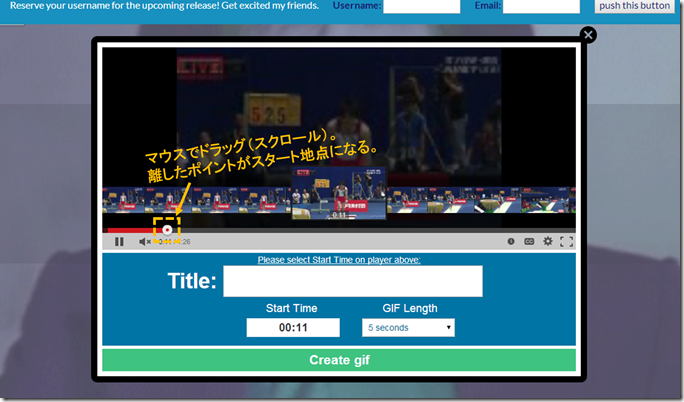
3、スタート位置を決める
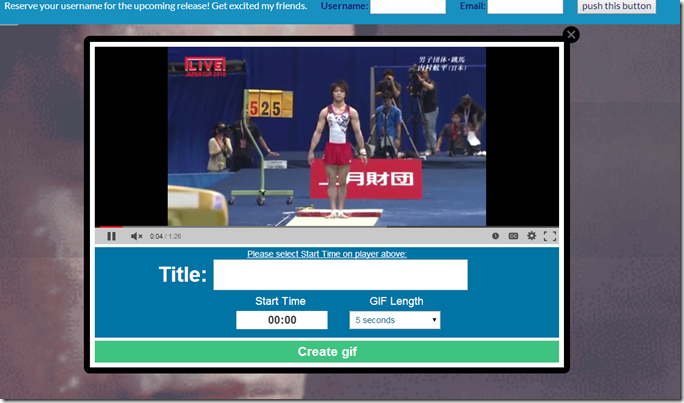
このような画面に飛ぶと思います。 
動画の一部分のみをgifにすることもできます。任意の場所をマウスで選択します。 
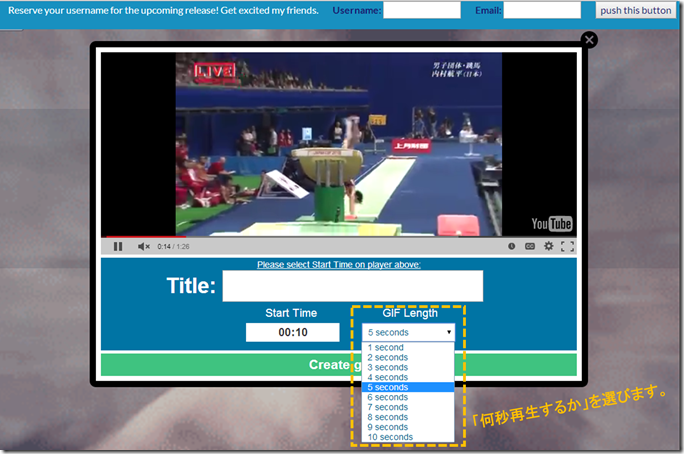
4、秒数を選択
スタート位置が決まったら、秒数を選びます。 
秒数選択したら、下部の「Create gif」をクリックします。
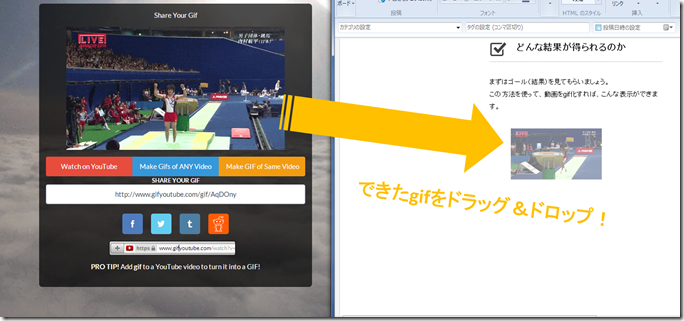
5、ドラッグ&ドロップ!!
出来上がったgifを、いつも使ってる自分のブログに、ドラッグ&ドロップします。 
これで完了です。
最初に1で導入した「Search in a GIFMAGAZINE」のおかげで、ドラッグ&ドロップするだけで、ブログに埋め込めます。
もちろんできあがったgifの下部に吐き出された「SHARE YOUR GIF」というURLをそのまま使うこともできます。
でもブログなどに埋め込むにはこの方法がカンタン!!
・・・だと思ってます。(もっといい方法あったら教えてください。コッソリ。)
最後にまた内村を。これもまたほぼ完璧な実施の「カッシーナ(伸身コールマン)」という技です。美しい。 
それでは!!
