本日もhebinumaをご覧いただき、ありがとうございます。
より見やすい・使いやすいブログの為に、またちょっとイジってみました。備忘録です。
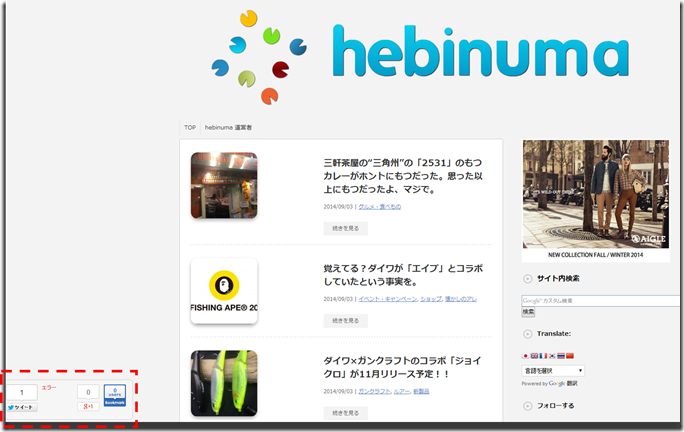
邪魔だから消してやりました!
追尾は便利かもしれないですが、どっちかって言うと『ウザい』要素の方が大きそうなので、消しました。
これです。しかも最近はエラーによくなるし。。 
やり方は超カンタン!
いつのように現在の状況は、念のためソースをどっかにコピーしておきましょう。
まずは、ワードプレス管理画面を開きます。
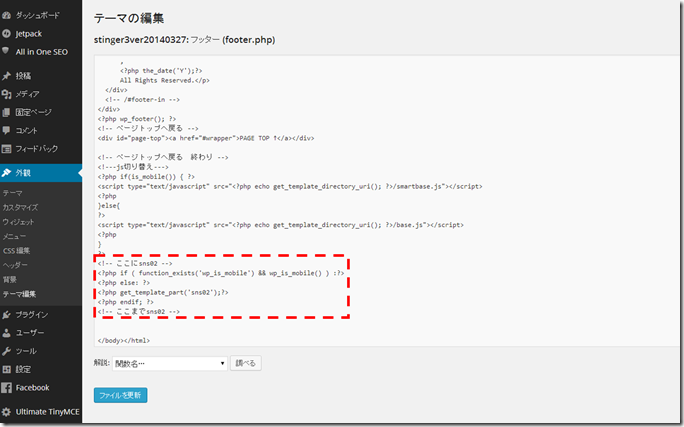
「外観」→「テーマ編集」→「フッター」と進みます。
で、下までスクロールすると、赤枠で囲ったような箇所があります。※画像クリックするとちょと拡大します。 
この赤枠で囲った部分、つまり
<!-- ここにsns02 -->
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
<?php get_template_part('sns02');?>
<?php endif; ?>
<!-- ここまでsns02 -->
を丸ごと削除しちゃってください。更新ボタンを押してら完了です。超カンタンです。
ちょっと時間をおいてチェックしてみると、ちゃんと消えてるはずです。

