本日もhebinumaをご覧いただき、ありがとうございます。
実は、このhebinumaのフォントを変更したんですけど、気付いた人います?(笑)
今回の記事は、全く釣りとは関係ありません。このhebinumaを運営するにあたって、web上の技術的なカスタマイズをしたりしてます。どんなことをどんなふうにしたのかを忘れない為の自分用のメモと、同様に困っている方の為です。時々、こういったメモ記事を書かせていただきますので、温かく見守ってくだされば幸いです。
メイリオに変更して、どう変わったか
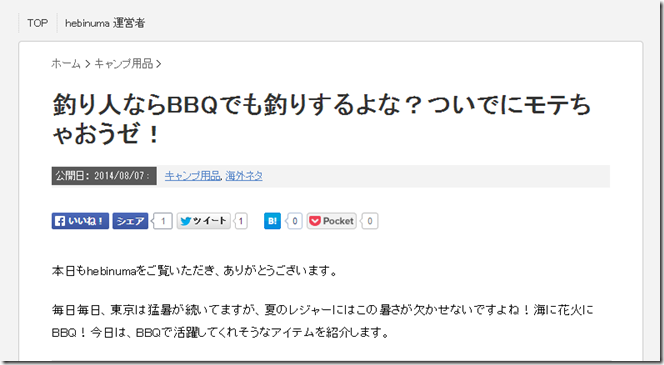
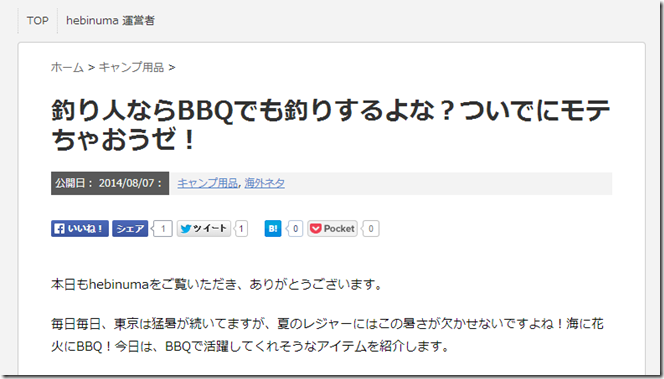
まずはこちらをご覧ください。
変更前。デフォルトのフォントです。 
変更後。メイリオに変更しました。 
スクショにすると、ちょっとわかりづらくなりますが、メイリオの方がキレイに見えるんじゃないかと思います。特にアルファベットとか。見やすい&僕の好みで、今回はメイリオに変更してみました。
スタイルシート(style.css)にコピペ
まずは、万が一の為に、現在の状態をどこかにコピペしておきましょう。バグった時の保険になります。
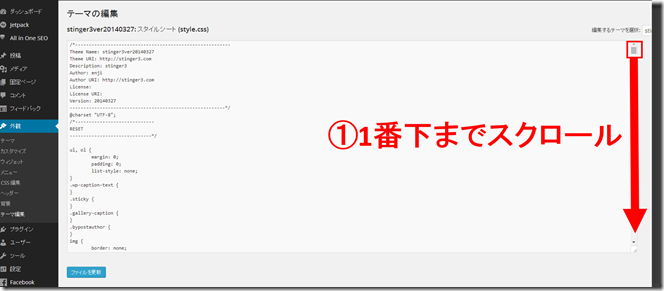
①ダッシュボードの左側で「外観」→「テーマ編集」をクリック。
一番下まで行きましょう。 
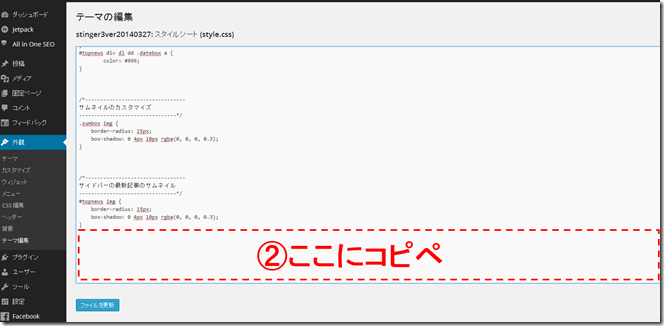
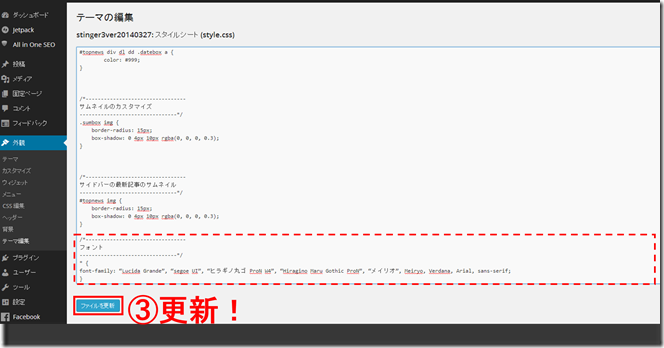
②一番下まで行ったら、ここに以下をコピペしましょう。
/*---------------------------------
フォント
--------------------------------*/
* {
font-family: “Lucida Grande”, “segoe UI”, “ヒラギノ丸ゴ ProN W4”, “Hiragino Maru Gothic ProN”, “メイリオ”, Meiryo, Verdana, Arial, sans-serif;
}

③コピペしたら、更新!以上です。
さっそく見てみましょう。キャッシュなどの関係ですぐに反映されないこともあるので、そんな時はF5連打で再読み込みさせましょう。 
今回はダレデキblogさんを参考に(というか、ほぼそのまんま)カスタマイズしたら、見事ちゃんと変更されてました~。ダレデキblogさん、ありがとうございます。
これからもより見やすいサイトになるよう、改良していきたいと思います!!

